As you have new users, all you gotta do is,
“Keep them flowing” — be it down the sales funnel or through the product.
You must ensure a smooth experience for your users in every interaction. Their interaction with the product is of utmost importance. This interaction begins with the onboarding flow. This is where users begin to judge your product.
“You never get a second chance for your first impression”
It can make or break your relationship with the users. If you are reading this, you are probably here looking for ways to ‘make the relationship cherishable’.
Onboarding flow is the right place to start with.
Let’s not make you wait.
What are onboarding flows?
Gaining new users is always exciting for business owners.
But this feeling of excitement is not just yours. Your users feel the same way. They have signed up for your service. This means they are awaiting a wonderful experience.
Now it’s anxiety adding up to your excitement! Never let that happen to your users. Initial interactions must live up to their expectations. Your onboarding flows take up this responsibility.
User onboarding flow guides new users through your product. It focuses on laying out different paths for onboarding them. These flows consider the various courses of action in the initial product explorations.
They aim at making the users intuitively delve and accommodate into the product.
Importantly, flows should ensure that their level of excitement doesn’t drop. They shouldn’t stop midway feeling disappointed about their choice.
If that’s one case, onboarding can begin before the visitor becomes a user. Yeah, you can onboard them even before they sign up. Onboarding flow doesn’t only hold the responsibility of retaining. It sometimes is used to acquire users by demonstrating the value proposition.
Users form opinions about your product based on the effectiveness of your user flow. Ebbs and tides can add beauty to ocean flow, not the onboarding flow.
Take them on a smooth, easy greasy ride!
Types of user onboarding flow
Every other product is unique.
The approaches to demonstrate its value differ as well. There’s no single or universal mode here. It’s all product and user-specific. Likewise, the onboarding approaches vary depending on the product’s nature. It’s all upon strategists to come up with the right way.
These are some prevalent approaches.
Benefits-focused
It demonstrates the benefits associated with product usage. The focus is on the value the users derive from features. The onboarding flow guides the users in attaining it.
In simple words, it’s all about ‘Why should they use the product/ feature?’ rather than ‘How the feature/product works?’
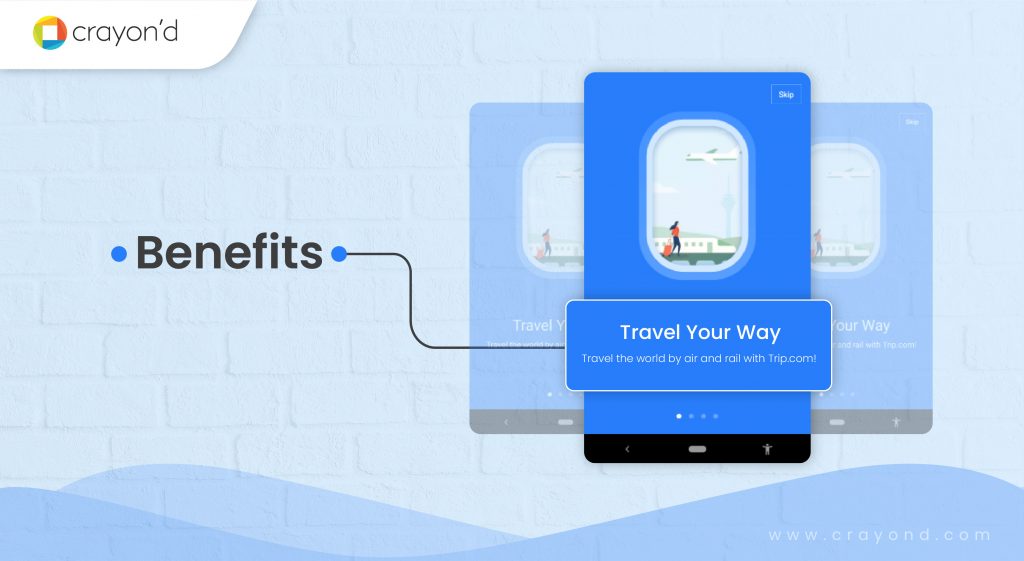
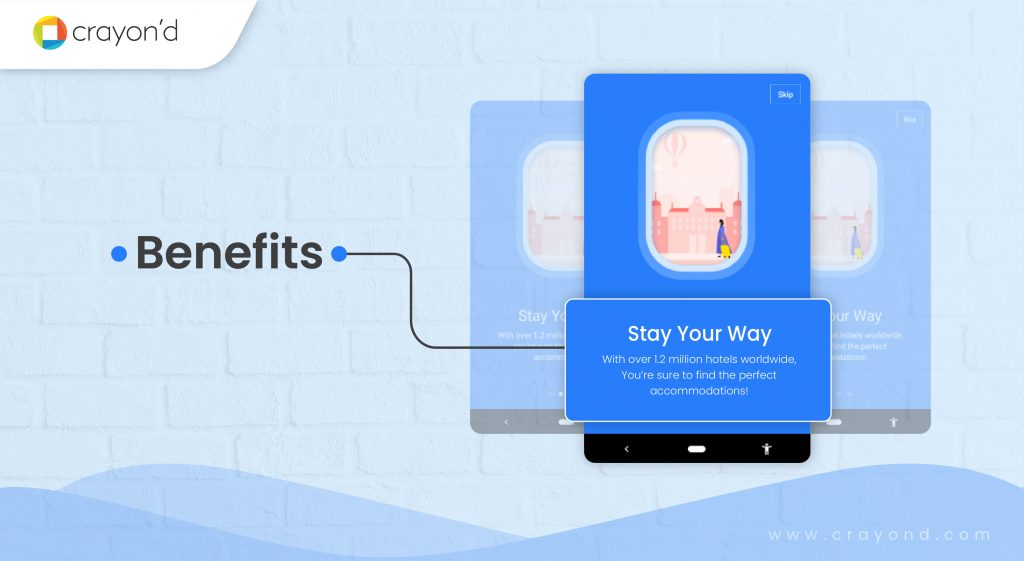
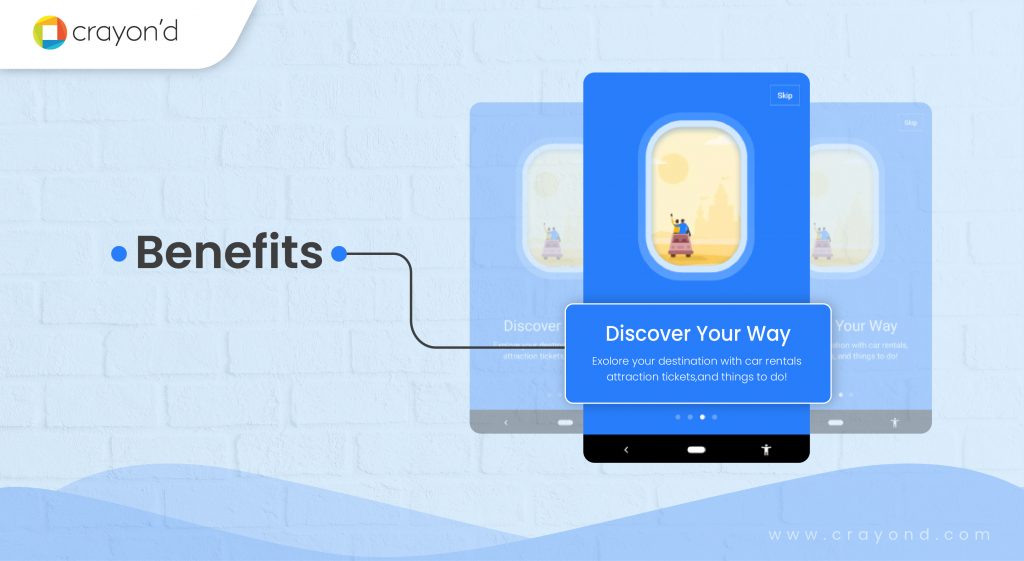
This flow begins with elucidating a few major benefits. They convey it through crisp copies in 2-3 slides. The flow then takes the user to check out the feature that helps them reap the benefits.
Take up this approach when the features aren’t complicated to use. Think in terms of your unique value proposition (UVP). Decide on the key benefits based on your UVP. These benefits should resonate with your user’s needs/problems.
Don’t over-promise. It might bring them disappointments.
Benefits can be used to prompt the users to sign up: self-selling technique. Make the product speak for itself.
Look at the Trip.com app. It expresses the benefits in simple on-point copy.




Function-focused
It emphasizes the core functionalities of the product. This onboarding flow should convey these
- What are the key features?
- How to use them?
- Where to find them?
A simple list without the other two is vague. Explaining how it works might arouse curiosity. And this might also make them want to try it out. It’s all upon the clever copy in the flow.
This approach is effective when the features are unique from other products. Other criteria can be that the features are complex for users to figure out by themselves.
Initial slides explaining the features can be boring. Hence appealing visuals are a must here. Include design elements that are engaging for users. Make sure that the flow is easy for the users to process. Don’t make the slides difficult to process and understand.
List only those features that
- Demonstrate your product’s true worth.
- Are appealing to users.
- Directly act as a solution to main user problems.
Anything less is ineffective and anything more is cognitive overload.
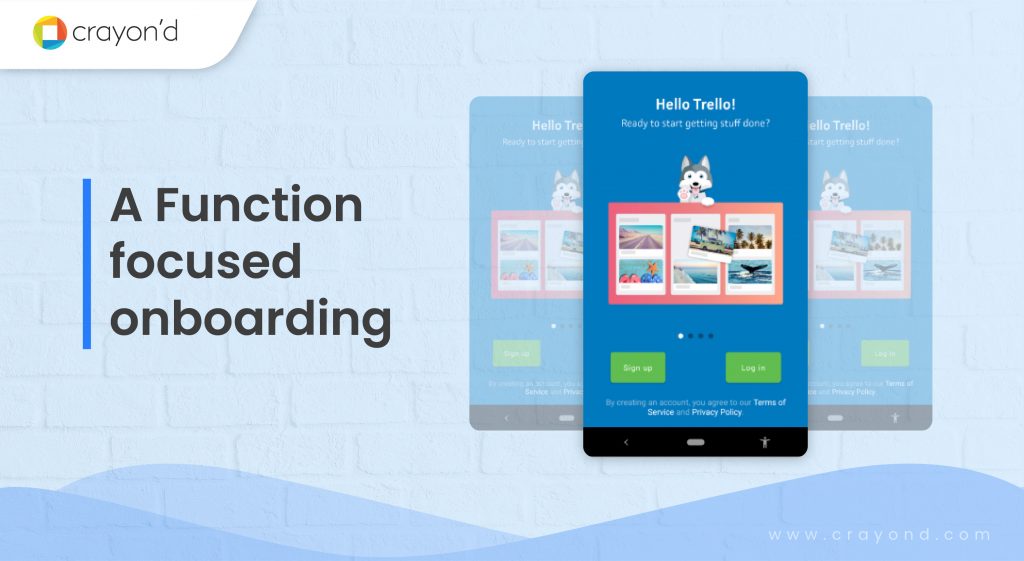
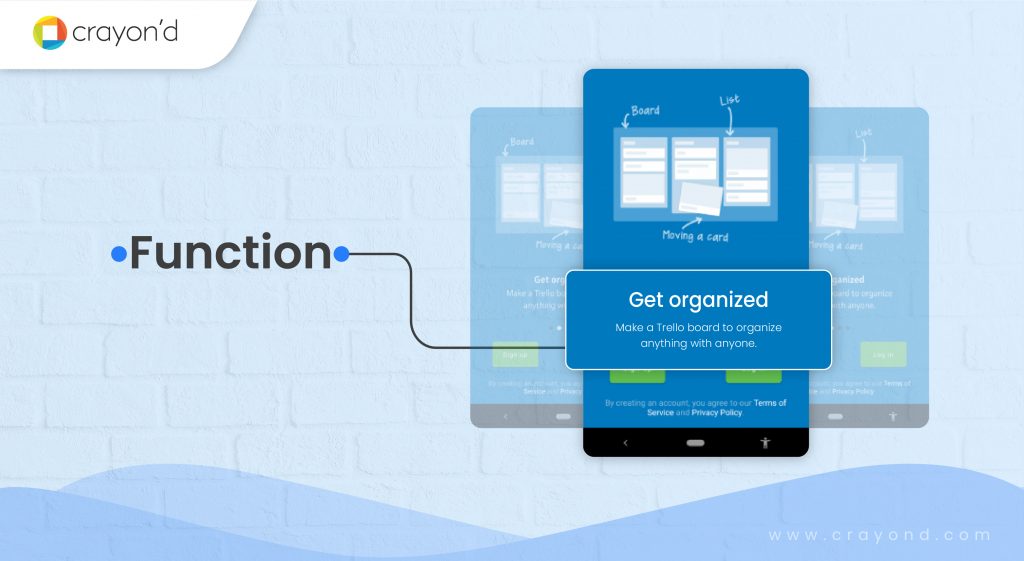
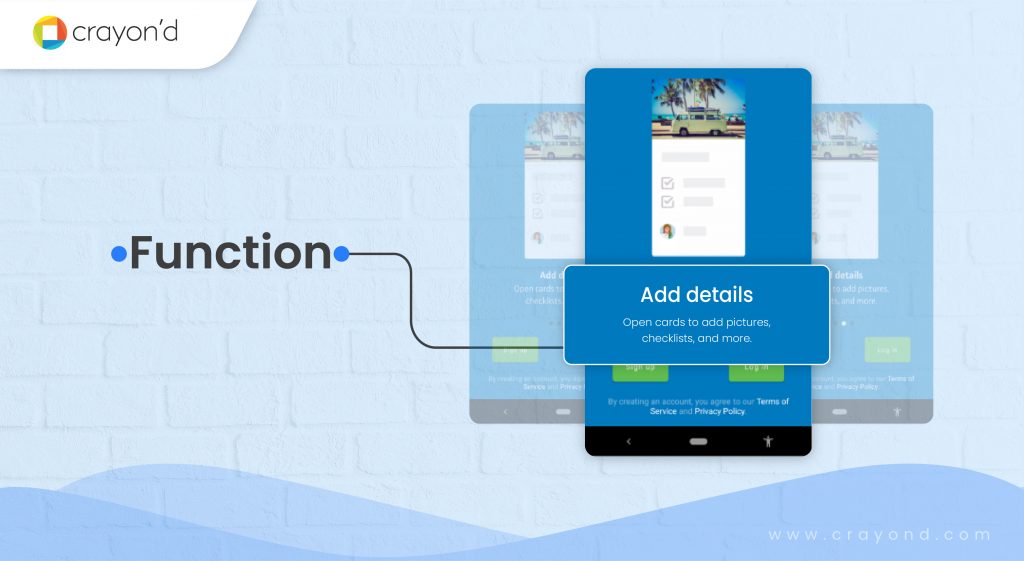
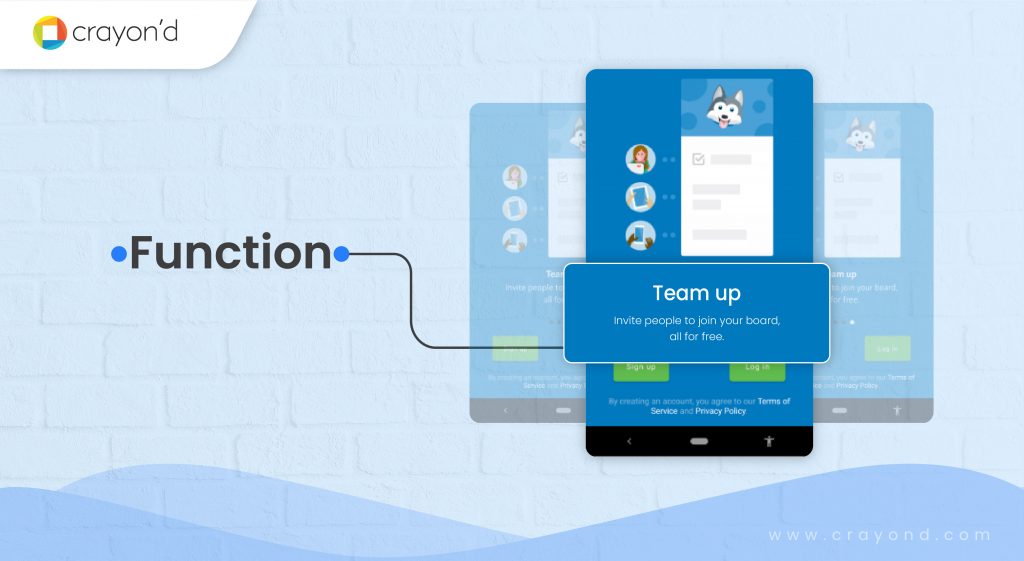
Here’s Trello’s onboarding flow. It clearly explains the product’s key features adding little details about how to use them.




Account-focused
Data-oriented products require account creation. All the further processes inside the product are reliant on this. Hence this flow concentrates on obtaining user information.
It takes you through the multiple details filling step to set up the account. This is the tricky part. Asking for too much information might look suspicious. Auto-filling personal data might threaten them.
Get personal enough with questions only if the product’s functioning is dependent on it.
Find a sweet spot between gaining essential information without being annoying. Linking social media accounts or signing up through them can reduce the burden of filling out information.
Having said that, leaving the choice to the users is the best. You never know their mindset as they sign up. What if they had recently read some article on data privacy? They’ll start to have trust issues.
Whatsapp’s onboarding flow guides the user through the account creation process.

Doing-focused
“For the things we have to learn before we can do them, we learn by doing them”- Aristotle
‘Doing’ is the best way to learn new things.
This holds true for onboarding as well. This flow takes the user through the product triggering them to try out different key functions. Of course, you will be assisting them with the UX and microcopy, but only when they use a feature.
Copies can deliver instructions as well as benefits information.
Doing-focused flow is effective when your product has intricate workflows or hidden features. Your flow must prompt them towards self-exploration. Also, constant instructions can be annoying.
Right messages, right frequency, and right placement are crucial here. Also, letting the users take their own time to explore is essential. Pushing them towards something will backfire.
Grammarly is popularly known for its ‘learn by doing’ onboarding. Let’s take a look at its onboarding flow.

As you click ‘Add to Microsoft Edge’, you’ll be asked to sign up. Here Grammarly asks quick questions for personalization.


Here’s the actual learning by doing part. As you finish personalization, you come to the editing screen, where there’s sample content with errors. Grammarly prompts you to correct them.

Now that you know the different types, here’s your trump card — you can mix em up. Why go for just one type, when you can use them all? Combinations can serve well in the case of onboarding flows.
What makes a good onboarding flow?
You must have realized the weight onboarding flow carries.
Without further ado, we’ll get to the topic here. Here’s a list of a few characteristics of a ‘good’ user onboarding flow.
1. Include repetitive tasks
Wait, what? Yeah, you read it right.
Of course, repetitiveness is usually repulsive. It’s annoying. But it all depends on the situation. Consider a complex function or feature. It’s hard for users to understand it in one go. In such cases, repeating certain parts of the flow is not a crime. If it aids in better understanding, why would it be?
Repetitive tasks are boring unless the tasks are complicated. It then becomes a need. Repetitive task flow helps users comprehend and get well-versed.
When your product demands it, you can break some stereotypic rules. Yeah, repeat when necessary!
2. Fewer steps
Your onboarding flow is attached to a goal as seen above. The process’s purpose is tied to it. Your flow must enable the users to get there in fewer steps.
The ultimate reason is that users are less patient. Also, there are a number of apps to steal their attention away from you. If the flow is dragging, they might leave midway.
More steps make it look like the process is unending. They might feel trapped. The flow must free them while subtly hooking the attention. Moreover, there’s a huge difference between willful and forced attention.
Making maximum use of the granted time and attention is what a clever onboarding flow does.
3. Device related flow
Users now handle a range of devices like desktop, tablet, and mobile phones. It’s necessary to make your app accessible as well as effective on different devices.
Just like designs need to be responsive, your onboarding flow needs to be device-specific.
While some users mix up device usage, some people solely use a particular kind of device. Implying that they might onboard your product on any device.
Onboarding flows should be mindful of this. The mobile and web product versions are different. Owing to diverse sizes, and the resulting variation based on the nature of user interaction. The mindset of desktop and mobile users varies.
Draw out the flows based on the device. A good user flow accommodates different device users.
User journey and onboarding flow
Onboarding, as we know, is the numero-uno of the user journey.
It’s true the other way around as well. Build the flow with the user journey as a reference.
Why?
User journeys map out the user experience throughout the different steps in reaching their goals. It visualizes the path and actions of the user inside the product.
Every product has more than one user segment. The user journey is unique to different user segments. And so are their goals.
Onboarding flow, hence, should cater to the needs of different user groups. It should enable all groups to reach success. The user journey is the key to effective onboarding flows.
User Onboarding flow examples
Evernote
Evernote combines feature, benefit, and doing-focused approaches in its onboarding flow.
Evernote mentions its features along with its benefits. And there’s a CTA that lets the user try out the feature.

Then, there are in-app instructors to help the users understand the functions better. Evernote’s onboarding is interactive and engaging.

Duolingo
Duolingo follows this rule “Onboard first, sign up next”.
It has an interactive onboarding flow. Users are asked to complete a language lesson (of their choice first).

During this process, they’ll get to know the value of the product. To make it look less tedious, there are progress indicators added.

Once the demo is complete, the users are asked to create a profile (skippable). Duolingo’s onboarding flow is smooth, intuitive, and action-oriented.

Endnote
“Make the users stay” is the ultimate motto of any product business.
Though the ‘staying’ factor is dependent on many other elements, onboarding is the first step. Undoubtedly, it’s essential to design it best.
Now that you have seen a number of examples, you’ll be filled with inspirational ideas. Remember, inspirations can help but they don’t necessarily work for your product. Every product is unique. Make use of these, but add your own twist.
If you are unsure of how to put out an effective flow, you can seek help from digital product agencies.
In the end, what’s important is the flow. Make it feel like a journey down the stream, not upstream.







Add comment