A website is a powerful tool when used in the right way. It acts as a medium for communication and a reflection of your brand value.
Also, your website design has the power to make or break the first impression.
According to stats, it takes less than a second for users to decide whether they like your website or not.
These few seconds of decision-making are mostly dependent on your website design. So, it is mandatory to find where you lack and redesign your website consistently whenever you feel like losing potential customers.
This guide walks you through the entire cycle of the redesign. Find your goal and way to redesign your website along with us.
Let’s get started!
What is a website redesign?
A website redesign is a process of overhauling or updating the entire site to meet business objectives.
There are four general categories of website redesigns:
- UI redesign – In this type, the website look and style is enhanced by revamping the visual elements like screen, button, colors, logos, and fonts.
- UX redesign – In this type, the website user experience is enhanced by revamping page hierarchy, layout, and functionality.
- Tech redesign – In this type, the website’s technical performance is improved by updating the content, increasing website speed, and optimizing SEO, and images.
- Complete website redesign – In this type, the whole website is revamped in terms of visuals, user experience, as well as tech.
Why to redesign a website?
A case study by Gomez states that 88% of online consumers are less likely to return to a site after a bad experience.
So, it is evident that people prefer precise and updated websites over underperforming or stagnant one.
Redesigning helps to audit your current website on how it is performing, whether it is delivering value to the potential customers, and fixes it accordingly.
It’s always good to redesign when your website layout or content goes outdated. Since an outdated design will not make a good impression and deliver a poor user experience, thus improving the bounce rate. Also, it’s best to redesign when you find that the backend of the current website is old and not providing enough support and facilities to match current trends.
Businesses also redesign their websites for various common reasons such as to enhance website speed, improve SEO, add or delete features, improve responsiveness, terrible navigation, bad user experience, and so on.
On the whole, redesigning the website is the best go-to choice.
5 Crucial steps to the website redesign process
If you’ve reached this point, you’ve probably decided to redesign your website.
Without further ado, let’s do this!
The website redesign process will be challenging, but following these steps will make the redesign process simple and successful.
1. Analyze your current website
As soon as you decide to redesign your website, your current website becomes a treasure house.
Sounds confusing, doesn’t it?
Before redesigning a website, a lot of research is required to find where to start the redesign process and how to do it. This is a time-consuming and challenging task, but here your existing website acts as a savior and treasure trove of data.
By auditing the current website, the data we get from the website will act as the base and help to define your redesign goal accurately.
Document and analyze every data of the current website as possible, like the bounce rate, ranking, traffic and traffic source, the number of visitors, the number of unique visitors, and strong and weak pages of the current website.
Make a clear note of this before defining your redesign goal,
- Your website’s current value.
- Where improvements are needed.
2. Study buyer persona and set your priorities
The buyer persona represents the target customer. It describes your ideal customers, their behavior, and how they make decisions. The goal framing should be associated with the buyer persona for better results.
Research and understand your buyer persona and then prioritize your website feature or redesign activity accordingly.
3. Build an information architecture
Imagine you arrived in a new city and needed to reach a place. In a completely new city or place, we search for a map or clear direction signs to reach the spot.
Likewise, every single new user who lands on your website prefers easy navigation or data hierarchy to find or get what they want. The user will definitely leave your site if they did not get the information they are looking for or when they get frustrated with the complex website structure.
Information architecture is a process of structuring the content of the website. During the redesign process, after fixing the goals and prioritizing the features, define a proper information architecture.
4. Start with content
Content builds relationships. Relationships are built on trust. Trust drives revenue
– Andrew Davis
This is an often-cited quote in the world of SaaS.
YouGov, a British international internet-based market research and data analytics firm, says that 96% of UK people won’t trust influencers and ads. Instead, they believe in the organic search results of search engines.
So, in the redesign process show more focus on creating insightful content around your product and industry.
5. Test and launch the MVP
The final part of the redesign process is testing the newly developed website. At this step, you test drive the entire website to ensure that it is functional, error-free, and works well across all browsers and devices.
If all is well, then consider the redesigned website as your minimum viable product sign-off to launch.
Since, for any industry, design attributes or features will evolve with time. And also many new ideas or functions may pop up during the last time or after the testing phase. They will also resemble more important ones. But, before diving into the cycle of planning, designing, and developing again. Do considerable research and figure out whether the change or modification is much needed to provide customer value and satisfy the business goal
If you find it a mandatory change or modification, then add it to the next development circle. And it is always advised to make some small updates frequently.
Effective website redesign tips
1. Make it mobile responsive
It is estimated that 62.06 percent of website traffic is derived from mobile devices.
It is clear that these days, users rely more on their smartphones and tablets as a means of easily accessing data, sharing it, and connecting with family and friends. Search engine like Google uses mobile-first indexing while ranking a website. So, it is mandatory to make a website work seamlessly across all devices and mobile responsive while redesigning.
For better mobile responsiveness,
- Declutter the screen and remove unnecessary elements so that only the most essential content stands out on the smaller screen, making users easily find what they want.
- In conjunction, pay special attention to your site’s loading time, navigation, user interface, and other elements that will assist in making it more mobile-friendly.
2. Pick an apt font and color palette
46% of consumers base their decisions on the credibility of a website from its visual appeal & aesthetics
– John Waters author of The Real Business of Web Design
A website’s font and color are the most influential factor when considering the visual appearance of the website. When redesigning, be wise in choosing the color palette and font family because both can equally influence human behavior and trigger emotions.
Determine both the color and font based on,
- Purpose of your website ( Educate, Entertain, Inspire, Connect, Sell, etc)
- Action needs to be taken by the user ( to buy, book a call, share, sign up, etc)
For instance, In color,
- Warm colors like red, orange and yellow are dominating shades that create excitement, attract focus and grab user attention.
- Cool colors like blue, purple, and green are balanced shades that create a sense of elegance, and relaxation and appeal to the eyes.
- Simple colors like gray and white create a soft and minimalist look making it a calm and soothing feeling.
- The strongest color black creates a powerful, sophisticated, and edgy appearance.
Likewise, In font,
Instead of sticking to famous fonts such as Times New Roman and Georgia. Pick the font family according to the look and feel you want to create.
- Traditional sans-serif fonts are suitable for a corporate website as they are associated with a strict business style.
- For children’s and entertainment portals, use interesting, thinner, and fantasy fonts that will appeal to a younger audience.
- Use Open sans, which is known for its readability.
3. Keep on optimizing
Optimization is about making small refinements in any part of your website. The changes might seem like minor improvements on their own, but taken together, they will have a discernible impact on your website and help to achieve your goal.
After the website launch, audit your website consistently over time and program your optimization accordingly. The regular maintenance of a website will enhance the user experience and domain authority.
Few ways to optimize your website,
- Review site structure, remove old or unnecessary content, reevaluate, merge or split categories and provide links to valuable content and older posts.
- Implement new UI/UX best design practices which improve user experience on the whole.
- Improve ON page SEO by adding and maintaining blogs with proper keywords, image descriptions, and meta tags.
- Have a look at the technical SEO side like optimizing the site URL, reviewing crawling and indexing status, find and replacing broken or unwanted links and content.
- Regularly optimize images and remove unwanted files in the backend to maintain better page speed.
Brilliant website redesigns examples
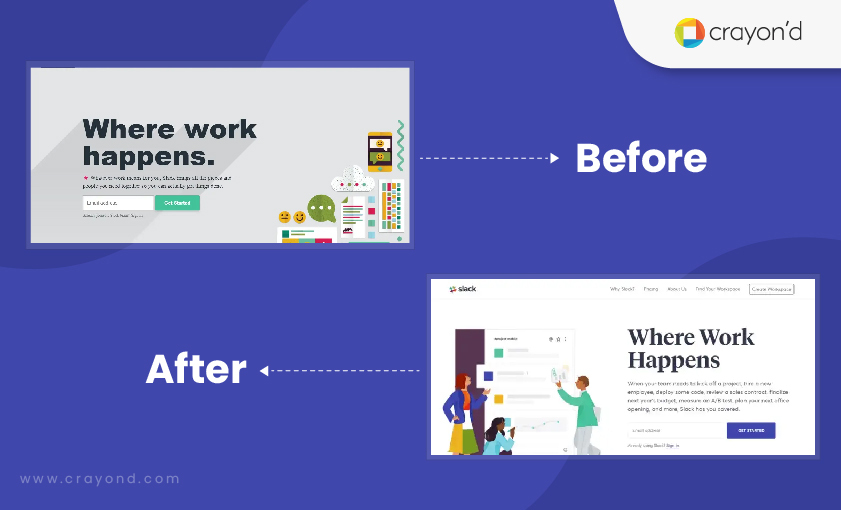
Slack
Slack is a workplace-based messaging platform. Its primary purpose is to make workplace communication quick & efficient.
The previous version of slack had a simple appearance with a box to enter the email with some graphics. The design went outdated.
So, in 2017, slack underwent a major redesign process for its website.

With these precise goals, slack revamped its entire website. They started by implementing a new responsive grid. Followed by added amazing illustrations, improved color contrast, and made navigation easier by adding a skip-link feature
They followed a minimal approach with an easily accessible menu on the top section with details such as pricing, location, and ‘find your workspace’.

After the redesign stage, Slack’s public valuation peaked from 7.1 $bn to 23 $bn, and currently, 27 $bn.
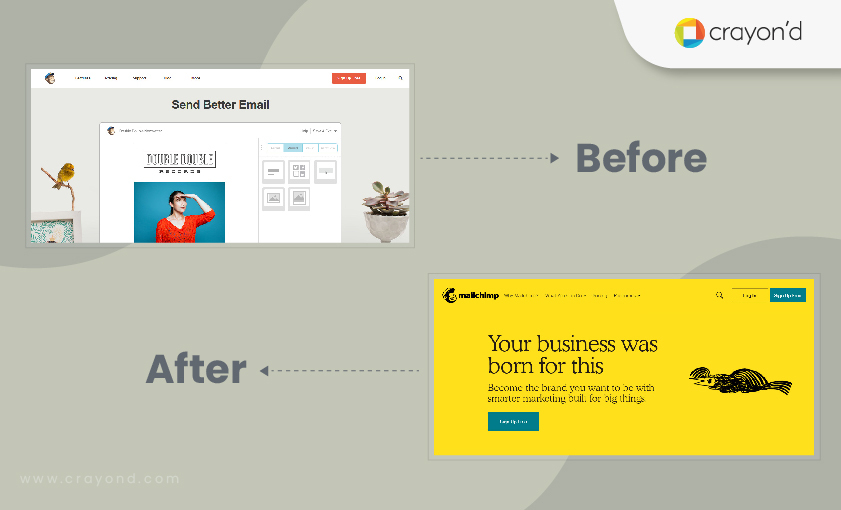
Mailchimp
Mailchimp started as an email marketing company and became a leading marketing automation platform.
After expanding beyond email service, Mailchimp decided to build a new brand identity and scale the overall customer experience.
So, in 2018, Mailchimp underwent a major redesign process for its website which became one of the most talked-about redesigns of the year.

With these precise goals, Mailchimp revamped its entire website. They started by adding a reworked logo, color palette, typeface, unique imagery, and illustrations to the website. Changed the font to sans serif and “MailChimp” to “Mailchimp” with a lowercase c.

Mailchimp’s revenue stage started to grow immensely after 2018, from $600M to currently $800M.
End note
In today’s world of incremental development with changing customer preferences, browser technologies, design practices, and market trends.
Website redesigning has become a necessary part in order to evolve and grow a business.
It may be a challenging process to implement and a hard decision to make, but it is something worth your effort and time. Website redesign enhances the website’s overall performance and brand value.
Now you know how this comprehensive process works, got the tips, and it is time to get to work and nail it!
Do follow our social media site for daily design updates and trends.







Add comment