The success of a product not only depends on its solutions but the way it delivers those. User experience, now, has a huge say in the product’s success.
User experience is all about being user-centric throughout the design process. This trend of the product being purchased for its user experience has evolved the design processes. This has put so much responsibility on the design ideation process.
User flows are of great help to the product designers. They let designers understand and draw out all the possible user actions inside the product. It’s not just that. User flows make many other contributions to the design process.
Come let’s explore user flows, steps to build them, and more.
What is a user flow?
Every user comes to the product/website with a purpose. It can be any task they wish to fulfill. Consider someone visiting your website to buy a product or a user opening your app to surf a piece of information. In both cases, there is a purpose for the visit— purchase and getting information.
User flow is a visual representation of the path the user takes inside the product for accomplishing a task. It streamlines the actions and paths right from the moment the user lands on the homepage till they achieve the task goals. The task can be one or many.
Flow, here, means movement. And user flows map all the possible movements/navigations inside a product. It draws out all the potential routes a user might take.
User flows are usually confused with user journeys. But they aren’t the same. User flows represent the path and actions while the user journey is also about emotions. User journey focuses on the customer experience, feelings, and pain points in each interaction or process.
Why is the user flow important?
- Enables easy communication & collaboration
- User flows are simple for even non-designers to understand. Communicating the design ideas with the stakeholders and clients is an important part of the UX process.
- User flows are highly helpful to explain the design decisions. This way we can ensure the idea is communicated in the right way and the business goals are aligned with the design.
- Design is a collaborative process. So, when a designer needs to convey any new design proposals to fellow designers, they can make use of this. User flows enable easy discussions among different project teams.
- Saves time
- User flows are basic and only take several hours to build them. They are great tools for design idea validation. Early decisions in the design process can save your time.
- As you move ahead in the design process, it’s difficult to step back and make changes. Even though it is possible, it costs you money and time. But in the case of user flow diagrams, the changes can be made very easily. The simplicity of the user flow diagrams makes the whole cycle of creation, evaluation and iteration, an easy process.
- Focuses on user-centricity
- User flows are built primarily concerning the user. Every step in the user flow is drawn based on how a user would interact with the interface. As the user flow layouts the multiple paths a user might take, it also makes it easy to remove the barriers in each path. This makes the design intuitive and user-friendly.
- Also, user flows can help in evaluating the effectiveness of the existing user interfaces.
How to create user flow diagrams?
Understand user needs
Before you construct the user flow, there are certain prerequisites. Without having them in place, user flows are just meaningless diagrams. The first prerequisite is the user needs.
Your users’ needs are directly linked to the actions they take in your product. Getting your user to reach their goals easily should be the primary aim of the flows. To have a clear picture of this, you must conduct user research.
It will help you understand your user problems, motivations, and what they wish to achieve through your product. User research also unveils other information like who your users are, their likes and dislikes, their pain points, and behavioral patterns. You can create different user personas with these data.
Also, you can have your customer journey map as a reference to analyze how your user feels at every point of interaction. This helps you minimize user frustration through effective user flows.
Get clarity on business objectives
The second thing that you should be aware of is your business objectives. Business objectives are what you need your users to do. In simple terms, the final action you want your users to take in your product/website. For example, for an e-commerce website, the objective might be to make them buy a product.
If you aren’t sure of where you want your users to end up in your product, how will you design the user flow? It’s important that you align your user needs with the business objectives. And you should design your user flow to enable both.
Know different entry points
You have multiple advertising and promotional channels now. This means users land on your homepage from varied sources like email, social media pages, or organic search.
All these different sources are the entry points in your user flow.
Note down the various sources through which the users find you. The direction, as well as the number of flows, depends on their entry points. It’s because when the channels differ, so do the user’s behavior and needs. Study the user expectations based on these entry points and design the flow.
Plot the outline of user actions
The key to better user flow is understanding your users.
Users might have arrived at your page based on some motives. Identify the information they are looking for. This will help you plot the actions the users take to achieve their goals. Jot down the course of these actions, and different probabilities of the path they might take.
Step in the shoes of the users and ask questions like “If I were the user, what will I do next?”. This will help you in building intuitive user flows. Create an outline of the flows, taking the entry points, user personas, and customer journey map into consideration.
When you come up with an outline, you must not just be mindful of the user’s motive and actions. You should keep an eye on designing your information architecture (IA) in such a way that they help users easily achieve their goals. All the unnecessary elements/information is the path that should be taken away.
Decide the elements of the user flow diagram
Throughout the flow, the users come across a number of interactive as well as informational components. The major elements are entry points, pages/ display screen, decision points, and call to action.
Let’s elaborate on each here. The display screen might be a signup form, a welcome page, a food menu page, a song list page. Decision points are similar to asking questions to users. ‘Sign up’ or ‘Sign in’, ‘Order now’ or ‘cancel’, Login using Facebook’ or ‘Login using Google’. Actions can be anything like ‘ Play a song’, ‘View an image’, ‘Choose a language’, etc.
These components can be represented as shapes in the flow diagram. Determine what each shape indicates before building the flow. Make sure to add a legend for easier understanding. User flows are mainly used for the communication of ideas. Hence when choosing shapes and assigning them functions, make sure that they are ubiquitous.
Here are some commonly used shapes and functions they pertain to.
Circle: Entry points
Square: Actions
Rectangle: Information pages
Diamond: Decision points
Draw the user flow
Now that you have decided on the shapes and paths, you can start constructing your user flow. On a basic level, you can draw using just pen and paper. When the levels advance, there are also a number of user flow tools that help you build one.
Some of the famous user flow software are mentioned here
- Sketch
- Wireflow
- Timble
- Draw.io
- Justinmind
These tools have user flow templates and drag and drop elements that you can make use of. Remember that user flows should be updated regularly based on customer behavior.
Evaluate and improve
You cannot build great user flows in the first go. It takes a number of iterations to improve and perfect them.
For this, testing is crucial. There are several ways to test your user flow. You can share it with your fellow designers and receive feedback. You can present it to the stakeholders and to the clients to know if it matches their expectations. Stakeholders usually come up and take in their suggestions as well.
There is one more method for evaluating the user flow— testing it with the actual target users. A/B tests are suitable for this purpose. Once the prototype is ready, you can survey your users and gather their responses. This will give insights into the unwanted information, lack of clarity, and areas of friction in your flow.
Based on this feedback, you need to work on the issues and tweak your user flow. The process is iterated until your user flow is efficient, clear, and devoid of friction.
User flows examples with explanation
Let’s look at user flow examples of basic functions.
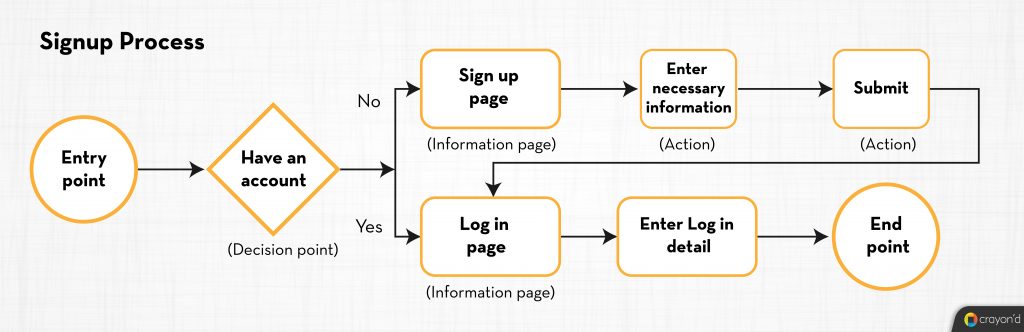
Signup process
Consider a user coming to a Google page to sign up for Gmail services. Let us consider the user has reached the signup page through organic search. This is the user flow.

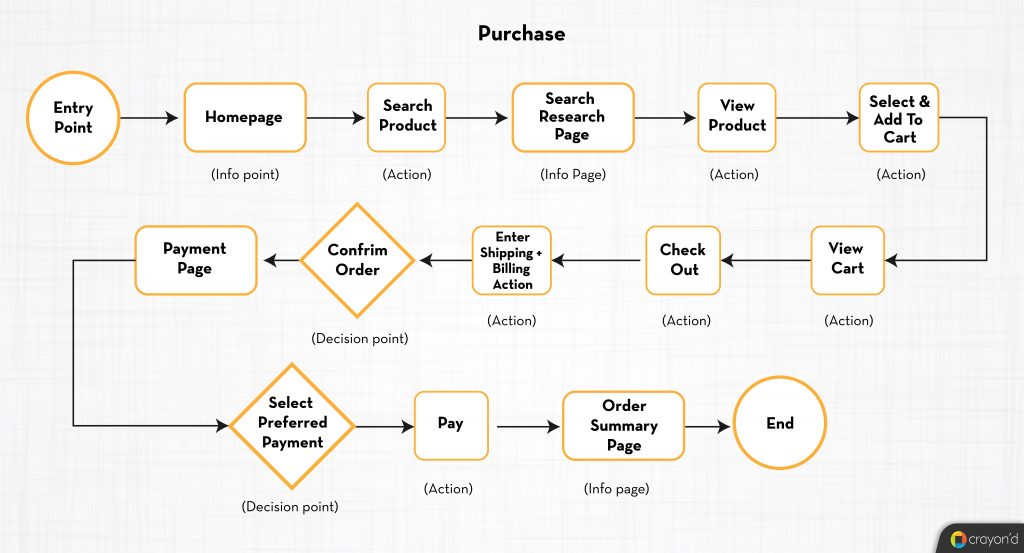
Purchase
Suppose a user needs to purchase a dress from an e-commerce site. This is how a basic website user flow for the function will look like.

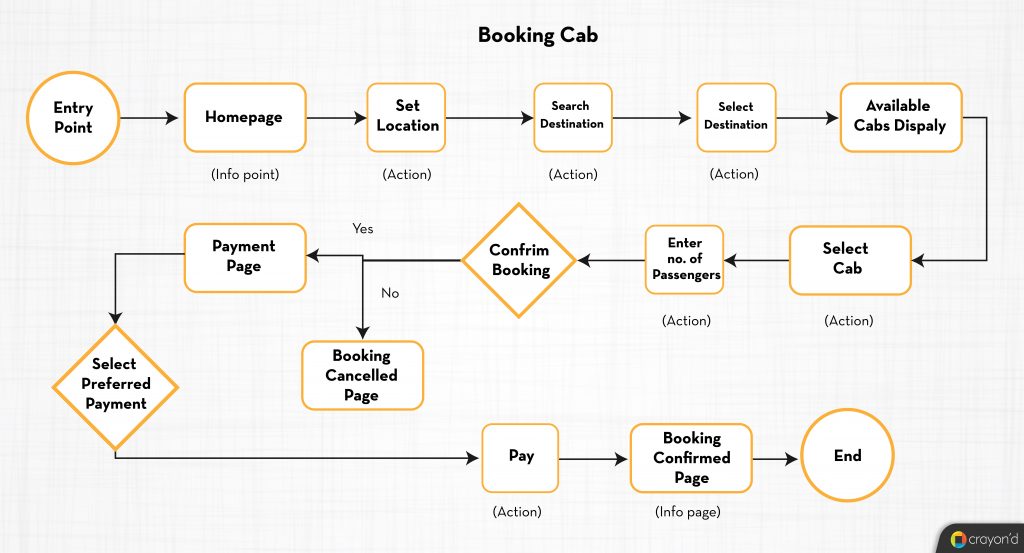
Booking cab
Here’s a basic user flow diagram for booking a cab.

Remember that not all users take the shortest/easiest path in the user flow. This is why you need to map out every possible flow and try to remove hindrances in all of them. But ensure you make the users take the easiest route.
Tips for creating a great user flow diagram
- Adhere to one scope
- User flows are effective when they are simple. Design one-directional user flow, to reduce the complexity. As you add up multiple paths, it will be hard to design and explain them. Make sure you stick to one scope for your user flow. If you incorporate more than one goal, it becomes complex when you come back to alter it. Single task/ single goal user flows are simple and easy to follow. You should always aim at breaking down tasks into smaller and simpler ones, not adding them up leading to confusion.
- Meaningful labels
- User flows are mainly used to communicate ideas to fellow designers, other teams, and stakeholders. When creating the flows you should keep this reason in mind. Name the interactive elements in a meaningful way. The terms should be easy for others to understand — simple and non-technical.
- Also as you begin a user flow, give a heading that conveys the purpose of the user flow diagram. For example, when you are designing the flow for surfing and selecting a product, you can name it as ‘Product Discovery’ flow.
- Don’t overwhelm the users
- Be it the content or the visual elements, if you use them too much on a particular screen, it affects the user experience.
- When bombarded with too much information, it overwhelms them. This demands the users to stop, process all of these, and proceed. And they don’t have the patience or time. Stuffing too many elements makes the user confused, lose their focus on the task, and frustrated. They might even abandon the process if it gets complicated at any point.
- You need to remove all the distracting elements like unwanted texts, graphics, and animations that affect your UX user flow. Add only necessary details and visuals. Your UX flow should enable easy transitions from one point to another.
- Fewer Decision points
- Consider your user flow to be a road, then your decision points are the speed breakers. Decision points are necessary, else the users feel like they have no control over the process.
- But going overboard with the decision points can also backfire the flow experience. Similar to processing too much information, decision-making also takes time. And so, when bombarded with too many questions, users might feel annoyed and the flow is broken. It adds friction to the user movement.
- An intuitive user flow is something that is built by understanding user decisions. Be considerate of adding meaningful and essential decision points only. Let the flow feel smooth for the exploring user.
Endnote
The product design process sets the foundation for your product. Whether or not your product can be called good depends on its design.
As much as design is important, so is the way it is conveyed to the other teams. If there’s a gap in communicating the design idea, the output is not satisfactory. The process has to be repeated, leading to a waste of time, effort, and money.
That’s where user flow comes to your rescue. User flows are also convenient for minor changes, while wireframes and other advanced design blueprints aren’t. Good user flow is half design done.
Make user flow an unskippable part of your design process so that you are saved in a lot of ways.







Add comment