Product development is a huge undertaking, with a lot of gears spinning in different places.
Managing each of its aspects takes a lot of planning, and designers and product owners rely on a spectrum of tools to enable that.
The commonest of them are wireframing and prototyping.
They are far from being the same thing — each of them fulfills an important role in product development, making it efficient and fruitful.
Let’s begin.
What are wireframes?

A Wireframe is a basic layout or two-dimensional visual representation of a website or product.
Wireframes are mostly hand drawn to communicate feature hierarchy and show how pages or features are interconnected within a product. Tools like Mockflow, Sketch, and Justinmind can also be used to draw wireframes.
Wireframes typically portray only functionality, not the true style and visual elements of the final product. That’s why all wireframes look simple and mostly in greyscale.
What are prototypes?

Prototypes are the sample version of the final product, used for testing and idea validation before the actual development.
Through prototyping, you get an idea about what your product does and offer a tangible form to your product. Prototyping can be created without a single line of code using tools like Adobe XD, Figma, and Axure.
A prototype can be static or responsive, as it represents the final product it contains rich interaction, images, and original content.
Is prototyping and wireframing the same?
In the absolute sense, the answer is no, but wireframes are an integral part of prototypes, not vice versa.
Confusing right?
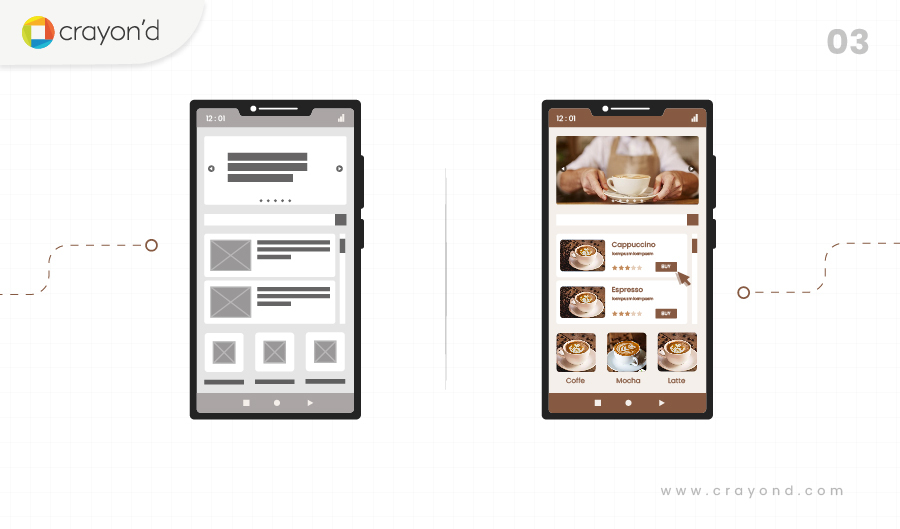
Wireframes are not prototypes. A wireframe is like a blueprint of your product. It is used to design and discuss the user journey, page structure, and layout of the product.
When you intend to start developing your idea into a product, wireframing is the first thing that you do. It helps you visualize and understand the UX, and with more brainstorming and iterations, you land on something better.
From the first time to discuss your idea with the developers and designers to the next meetings that finalize what your product is going to look like, wireframes are a constant companion.
Once a wireframe is finalized, it then gets made into a prototype.
There are two types of wireframing,
Low-fidelity wireframes
Serving as the basic visual representation of the set of pages/stages of your product or website, a lo-fi wireframe is rough and is not accurate.
Instead, it uses simple images, block shapes, and mock content like Lorem Ipsum to show exactly how a user would travel from one place to another.
High-fidelity wireframes
Also known as mockups, these wireframes are a pixel-perfect representation of your product. The content is all optimized and the UI is the one that would be developed by the front-end engineers.
They also can include instructions and principles for every stakeholder to make the overall product development smoother and communication clearer.
High-fidelity wireframes could include interactive elements like clickable links or buttons. At this point, such a wireframe becomes a prototype or with further process, it can be developed into a prototype.
Why are wireframes and prototypes important?
Wireframes
Visualization and clarity
A wireframe is the first real process for a project to turn intangible ideas into something tangible.
A wireframe provides clear communication to a client or team about how the product will look, how features will function, and how to navigate.
Save time and effort
Wireframing saves time in many ways.
- Your designs are more calculated.
- Content creation becomes much clearer.
- Your development team understands what they are to construct with the blueprint in mind.
An effective way of wireframing eases communication and avoids misunderstanding. Provide a single solution in which everyone from the development team, the stakeholders, to the client can understand what the interface is supposed to do and how it is supposed to function.
Prototypes
Validating your idea using a prototype
Having an idea for a product and wanting to build it is all good, but in a cut-throat market, only the one that ‘fits’, stays.
Prototypes help you showcase your idea to a sample of your target market. They help you validate your idea, i.e., to confirm your belief that your solution matches their needs.
If you see the test subjects reacting positively to your prototype, then it is a green light for your product.
User feedback and funding prospects
Most times, the ideas are quite good, but certain gaps in the UX hinder the user from solving their problem.
When you observe them working their way through your prototype, you get the chance to see those UX gaps. After that, it is just a matter of a few iterations to get it right.
Another exciting prospect is getting investors interested. When you go on to meet VCs with your pitch desk, a working prototype will give you an advantage.
They get to see what the product would ultimately look like as well as experience the value proposition in action. A much faster and more solid way to convince them and bring them to support your cause.
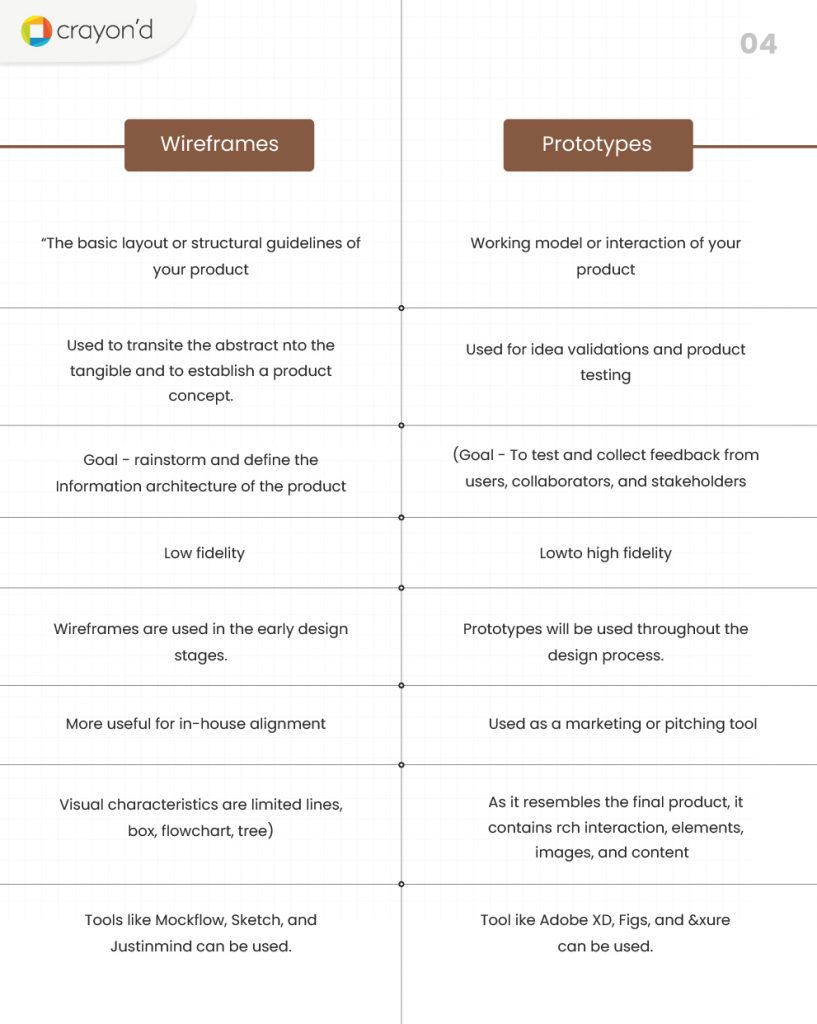
Wireframing Vs Prototyping: What’s the difference?


Conclusion
To be neck to neck with your competitors, you would need to function with the right tools.
Prototypes and wireframes are necessary tools that enable seamless product development.
Understanding how they work and using them in your workflow can help you build world-class products with ease.
Because, without a crisp UX and a foundation for product-market fit, it is hard to impress customers.
Aspiring entrepreneurs can further leverage digital product agencies like Crayon’d to get a wireframe or a working prototype of their product idea.







Add comment